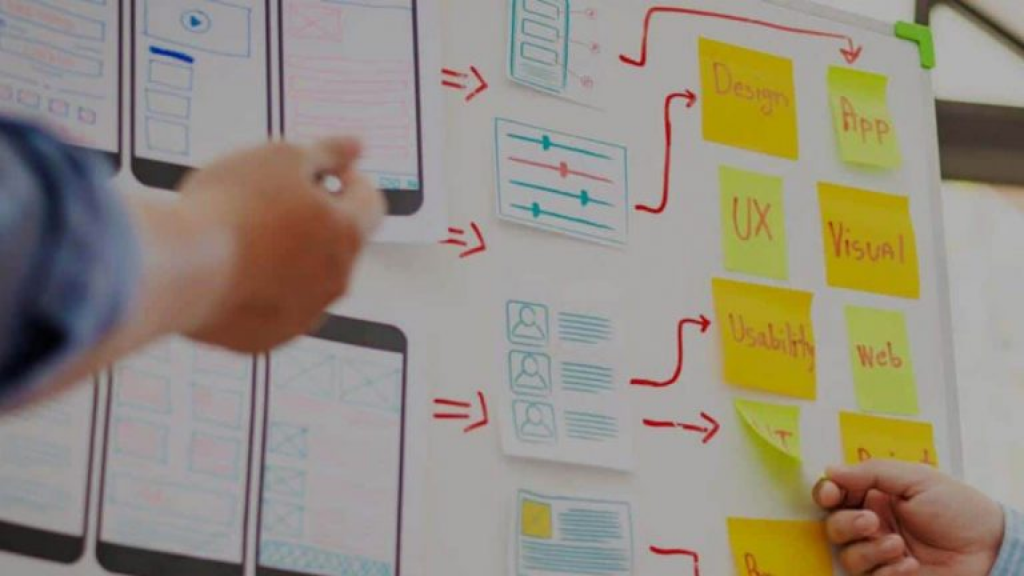
UX design practices that will ensure your product’s success

Great UX doesn’t happen by accident, it’s built through smart strategy and constant iteration. Check how Ignite Solutions helps teams turn ideas into impactful products with prototypes, MVPs, and user-first design that aligns business goals with real market needs.
Startups: Find and focus on your core value

Here’s a journey of many an entrepreneur. A kernel of an idea is formed. A bit of validation is performed. And the basic product is defined. It’s an exciting time. Almost immediately, the idea creator starts envisioning the multiple additional ways that the product could be used. Features start adding up and new target demographics are […]
Why User Experience (UX) is much more than UI

UX isn’t just about how things look, it’s about how they feel. Learn how Ignite Solutions approaches user experience as the full journey, from first click to lasting impression, and why great UX is key to building trust, increasing engagement, and driving real business results.